按国际惯例,在学习一门新语言时,我们以一个HelloWorld程序来演示如何创建一个WPF应用程序,并就此程序进行代码分析。

第一步,启动VS2022软件。

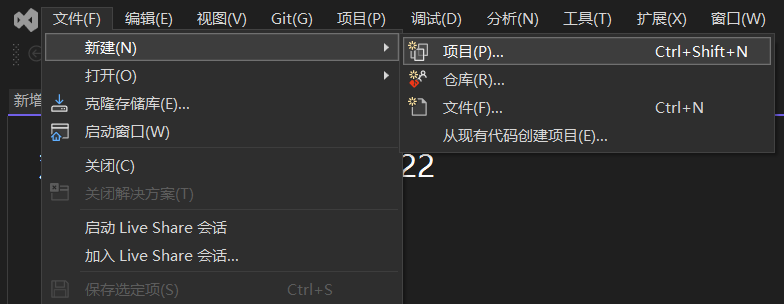
第二步,在菜单栏中单击文件-新建-项目,或者使用快捷键:Ctrl+Shift+N。

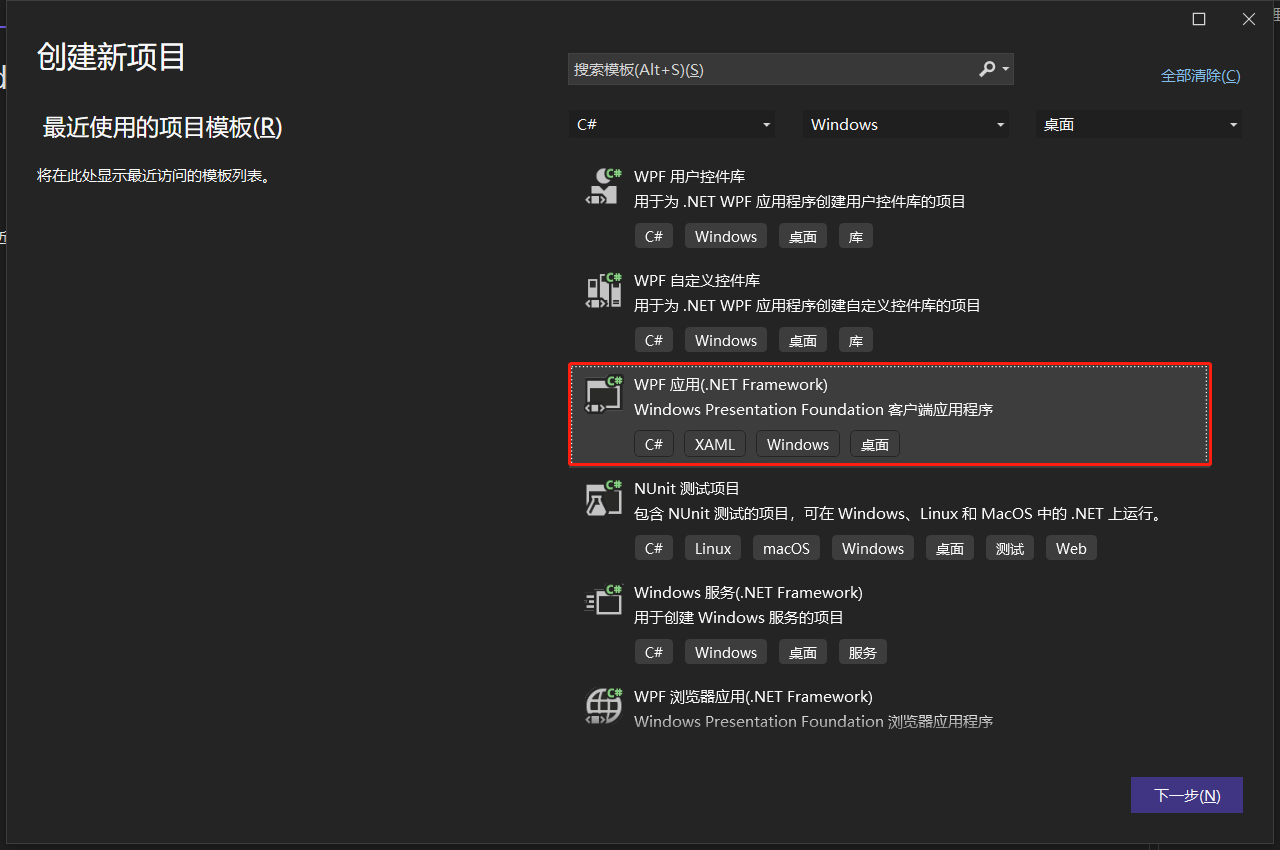
第三步,在右侧列表框中选择WPF应用(.NET Framework)选项,注意图中框红区域的细节:C#、XAML、Windows、桌面。它有4个标签。选择之后点击下一步。

第四步,配置新项目。请在项目名称中输入"HelloWorld“,并在位置中选择一个目录,用于保存项目源代码。这里选择的D:\。然后点击创建。

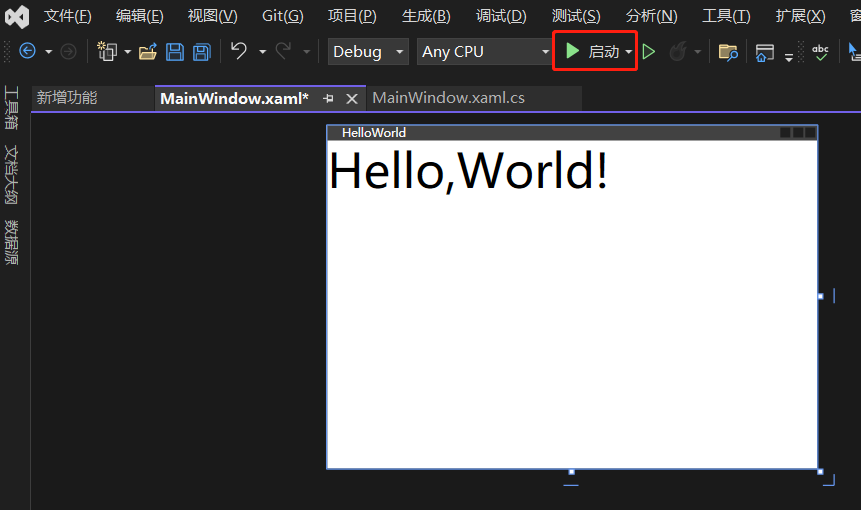
接下来,请修改下方XAML源码中的第7行,以及在<Grid></Grid>中增加一个<TextBlock>标签,最后的代码如下所示。与此同时,你会观察到界面有所变化。最后请单击上图中框红的”启动“按钮,以Debug的模式调试这个应用程序。
<Window x:Class="HelloWorld.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:HelloWorld"
mc:Ignorable="d"
Title="HelloWorld" Height="350" Width="500">
<Grid>
<TextBlock Text="Hello,World!" FontSize="48"/>
</Grid>
</Window>

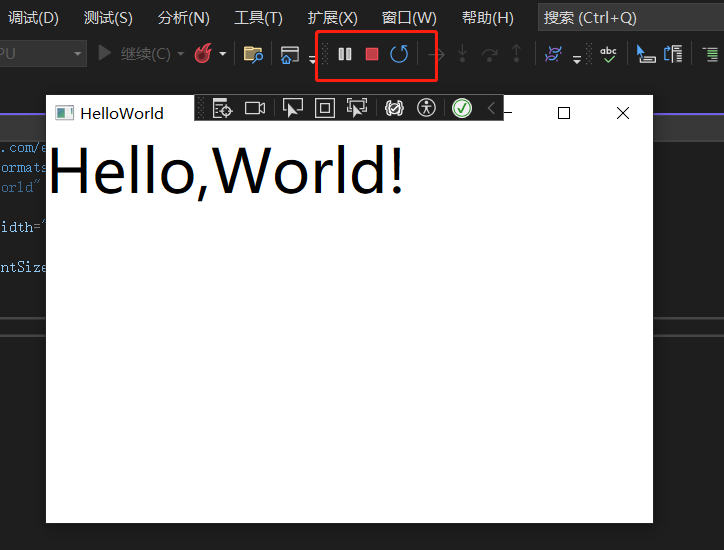
这是启动之后的效果,这样,我们的HelloWorld程序就成功创建并运行起来了,这也是我们人生中第一个WPF应用程序。
如何退出调试模式?点击图中框红的停止按钮即可。

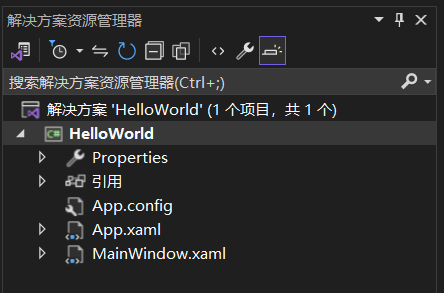
最后,我们来熟悉一下当前开发界面中右侧的解决方案资源管理器。它以一棵树的形式呈现在我们面前,位于根部的解决方案显示了当前整个源代码中有多少个项目,此处是1个项目,第二行的”HelloWorld" 表示当前项目的名称。第三行是Properties,它里面有3个子项,用于配置当前程序的一般信息(如版本号、作者)和应用程序设置。第四行是引用,包含了当前程序集所引用的第三方dll库。第五行是App.config,它是一个XML格式的文本文件,作用是保存当前程序的配置信息。第六行是App.xaml,这个非常关键,它就代表当前应用程序本身,一个应用程序可能包含多个窗体或对话框,但是VS2022默认只会为我们创建一个主窗体,也就是第七行的MainWindow.xaml。
下一节,我们将从最重要的App.xaml开始学习。
当前课程源码下载:(注明:本站所有源代码请按标题搜索)
文件名:001-《创建 HelloWorld 程序》-源代码
链接:https://pan.baidu.com/s/1yu-q4tUtl0poLVgmcMfgBA
提取码:wpff
——重庆教主 2023年8月9日
若文章对您有帮助,可以激励一下我哦,祝您平安幸福!
| 微信 | 支付宝 |
|---|---|
 |
 |
 WPF中文网
WPF中文网