在前面的章节中,我们学习了各式各样的控件,这些控件拥有许多的属性,比如它们的基类FrameworkElement,它有Width(宽度)和Height(高度)。如果我们要改变控件的宽度或高度,有两种办法。
第一种,在XAML中修改属性值
<Button x:Name="button" Content="确定" Width="100" Height="30"/>第二种,在C#代码中修改属性值
button.Width = 100;
button.Height = 30;
那么,还有没有第三种办法呢?——答案就是数据绑定。根据官方的定义,数据绑定是在应用 UI 与其显示的数据之间建立连接的过程。 如果绑定具有正确的设置,并且数据提供适当的通知,则在数据更改其值时,绑定到该数据的元素会自动反映更改。 数据绑定还意味着,如果元素中数据的外部表示形式发生更改,则基础数据可以自动进行更新以反映更改。
简单点说,我们可以定义一个ViewModel,将ViewModel中的属性绑定(Binding)到控件上的属性,ViewModel的属性改变时,控件的属性也跟着改变,反过来说,控件的属性改变时,ViewModel的属性也会改变。
这就是数据绑定!

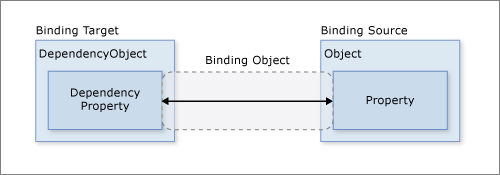
上图中演示了数据绑定的关系。
图的左边是一个DependencyObject对象,表明它是一个依赖对象。那么,WPF控件是不是一个DependencyObject对象?是的,因为WPF所有的控件都继承了DependencyObject基类。
图的右边是一个普通的对象,所以这里标注成object类型。右边的对象表示绑定的数据源——也就是一个ViewModel。
好,左边的是控件,右边的是数据源。中间是什么?中间是一座桥梁——也就是Binding对象。它就像是一个媒婆,成就了一桩又一桩良好的姻缘。
重点来了
1、控件的属性一定是依赖属性。
2、ViewModel的属性一定要实现属性通知。
3、控件自带媒婆——Binding。
4、媒婆只能在控件的DataContext(数据上下文)中找数据源。
接下来,我们将从第4点开始讲解,也就是DataContext(数据上下文)是个什么东西?它有哪些作用?
——重庆教主 2023年9月14日
若文章对您有帮助,可以激励一下我哦,祝您平安幸福!
| 微信 | 支付宝 |
|---|---|
 |
 |
 WPF中文网
WPF中文网