RotateTransform表示旋转一个对象的角度。首先我们来看一下它的定义:

public sealed class RotateTransform : Transform
{
public static readonly DependencyProperty AngleProperty;
public static readonly DependencyProperty CenterXProperty;
public static readonly DependencyProperty CenterYProperty;
public RotateTransform();
public RotateTransform(double angle);
public RotateTransform(double angle, double centerX, double centerY);
public double Angle { get; set; }
public double CenterX { get; set; }
public double CenterY { get; set; }
public override Matrix Value { get; }
public RotateTransform Clone();
public RotateTransform CloneCurrentValue();
protected override Freezable CreateInstanceCore();
}Angle属性表示获取或设置顺时针旋转的角度(以度为单位)。默认值是0度。CenterX 和CenterY 表示获取或设置旋转中心点的 x y坐标,Value属性表示当前转换的矩阵。通常我们只需要设置Angle、CenterX 和CenterY即可。
一、RotateTransform示例
前端代码
<Window x:Class="HelloWorld.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:HelloWorld"
xmlns:controls="clr-namespace:HelloWorld.Controls"
xmlns:helper="clr-namespace:HelloWorld.MVVM"
mc:Ignorable="d" Background="Lavender"
MouseMove="Window_MouseMove"
Title="WPF中文网 - www.wpfsoft.com" Height="350" Width="500">
<Window.DataContext>
<local:MainViewModel/>
</Window.DataContext>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Grid.Column="0"
Width="100"
Height="25"
Content="RotateTransform"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<Button.RenderTransform>
<RotateTransform Angle="{Binding ElementName=slider,Path=Value}"/>
</Button.RenderTransform>
</Button>
<Button Grid.Column="1"
Width="100"
Height="25"
Content="RotateTransform"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<Button.RenderTransform>
<RotateTransform Angle="{Binding ElementName=slider,Path=Value}"
CenterX="50" CenterY="12.5"/>
</Button.RenderTransform>
</Button>
<Button x:Name="button"
Grid.Column="2"
Width="100"
Height="25"
Content="RotateTransform"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<Button.RenderTransform>
<RotateTransform Angle="45"/>
</Button.RenderTransform>
</Button>
<Slider x:Name="slider"
Grid.ColumnSpan="3"
Margin="30"
HorizontalAlignment="Left"
VerticalAlignment="Bottom"
Value="0"
Maximum="720"
Width="400" />
</Grid>
</Window>
在上面的代码中,我们分别用了3个按钮,每个按钮的RenderTransform属性都实例化了一个RotateTransform旋转类型,第一个RotateTransform只设置了Angle度,表示以对象左上角为轴圆心旋转,第二个RotateTransform 同时设置了Angle度、CenterX和CenterY设置为按钮尺寸的一半,表示以对象中间为轴圆心旋转,第三个RotateTransform 的实现比较有趣,我们先是初始化旋转角度为45度,在鼠标移动时,将鼠标的XY坐标相加并实时赋值给Angle属性,所以它看起来是跟随鼠标移动而旋转。
然后我们在C#后端写如下的代码:
private void Window_MouseMove(object sender, MouseEventArgs e)
{
if (button.RenderTransform is RotateTransform rotateTransform)
{
Point point = e.GetPosition(this);
rotateTransform.Angle = point.X + point.Y;
}
}
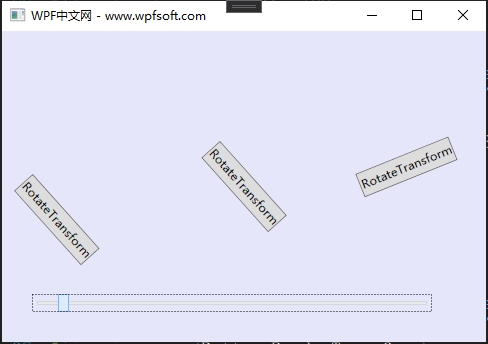
另外,这些Angle值的设置都是通过slider绑定的。最后,它们会呈现如下的样子:

当前课程源码下载:(注明:本站所有源代码请按标题搜索)
文件名:089-《RotateTransform旋转转换》-源代码
链接:https://pan.baidu.com/s/1yu-q4tUtl0poLVgmcMfgBA
提取码:wpff
——重庆教主 2023年11月02日
若文章对您有帮助,可以激励一下我哦,祝您平安幸福!
| 微信 | 支付宝 |
|---|---|
 |
 |
 WPF中文网
WPF中文网