ScaleTransform表示在二维xy坐标系内缩放对象。所以它放大缩小的方向只有两个,分别是X方向和Y方向。另外,每个方向上需要设置一个中心点。

public sealed class ScaleTransform : Transform
{
public static readonly DependencyProperty ScaleXProperty;
public static readonly DependencyProperty ScaleYProperty;
public static readonly DependencyProperty CenterXProperty;
public static readonly DependencyProperty CenterYProperty;
public ScaleTransform();
public ScaleTransform(double scaleX, double scaleY);
public ScaleTransform(double scaleX, double scaleY, double centerX, double centerY);
public double ScaleX { get; set; }
public double ScaleY { get; set; }
public double CenterX { get; set; }
public double CenterY { get; set; }
public override Matrix Value { get; }
public ScaleTransform Clone();
public ScaleTransform CloneCurrentValue();
protected override Freezable CreateInstanceCore();
}ScaleXScaleX属性:获取或设置X轴缩放比例。
ScaleY属性:获取或设置Y轴缩放比例。
CenterX属性:获取或设置当前缩放对象的X轴的中心坐标。
CenterY属性:获取或设置当前缩放对象的Y轴的中心坐标。
一、ScaleTransform示例
前端代码
<Window x:Class="HelloWorld.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:HelloWorld"
xmlns:controls="clr-namespace:HelloWorld.Controls"
xmlns:helper="clr-namespace:HelloWorld.MVVM"
mc:Ignorable="d" Background="Lavender"
MouseMove="Window_MouseMove"
Title="WPF中文网 - www.wpfsoft.com" Height="350" Width="500">
<Window.DataContext>
<local:MainViewModel/>
</Window.DataContext>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Grid.Column="0"
Width="100"
Height="25"
Content="ScaleTransform"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<Button.RenderTransform>
<ScaleTransform ScaleX="{Binding ElementName=sliderX,Path=Value}"
ScaleY="{Binding ElementName=sliderY,Path=Value}"/>
</Button.RenderTransform>
</Button>
<Button x:Name="button"
Grid.Column="1"
Width="100"
Height="25"
Content="ScaleTransform"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<Button.RenderTransform>
<ScaleTransform CenterX="50" CenterY="12.5"/>
</Button.RenderTransform>
</Button>
<Slider x:Name="sliderX"
Grid.ColumnSpan="3"
Margin="40 25 20 15"
HorizontalAlignment="Left"
VerticalAlignment="Bottom"
Value="1"
Maximum="10"
Width="400" />
<Slider x:Name="sliderY"
Orientation="Vertical"
Grid.ColumnSpan="3"
Margin="20"
HorizontalAlignment="Left"
VerticalAlignment="Bottom"
Value="1"
Maximum="10"
Height="300" />
</Grid>
</Window>
在前端代码中,我们实例化了两个Button,并分别设置了ScaleTransform。第一个ScaleTransform 对象 的ScaleX和ScaleY分别绑定了一个slider,方便设置它们的放大缩放值。第二个ScaleTransform 设置了CenterX和CenterY,使其在中心位置放大缩小,最后在C#后端鼠标的移动事件下设置放大缩小值。
private void Window_MouseMove(object sender, MouseEventArgs e)
{
if (button.RenderTransform is ScaleTransform t)
{
Point point = e.GetPosition(this);
t.ScaleX = (point.X + point.Y) / 200;
t.ScaleY = (point.X + point.Y) / 200;
}
}
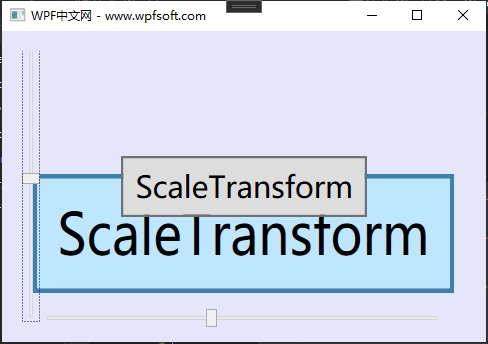
最后,运行之后的效果如下:

总结:ScaleX和ScaleY的默认值为1,表示不进行放大缩小,大于1时,表示放大,小于1时,表示缩小。
当前课程源码下载:(注明:本站所有源代码请按标题搜索)
文件名:090-《ScaleTransform缩放》-源代码
链接:https://pan.baidu.com/s/1yu-q4tUtl0poLVgmcMfgBA
提取码:wpff
——重庆教主 2023年11月02日
若文章对您有帮助,可以激励一下我哦,祝您平安幸福!
| 微信 | 支付宝 |
|---|---|
 |
 |
 WPF中文网
WPF中文网