TranslateTransform只有X和Y两个属性,分别代表X轴和Y轴上的平移距离。
public sealed class TranslateTransform : Transform
{
public static readonly DependencyProperty XProperty;
public static readonly DependencyProperty YProperty;
public TranslateTransform();
public TranslateTransform(double offsetX, double offsetY);
public double X { get; set; }
public double Y { get; set; }
public override Matrix Value { get; }
public TranslateTransform Clone();
public TranslateTransform CloneCurrentValue();
}接下来,我们以一个例子来说明平移转换的用法。
前端代码
<Window x:Class="HelloWorld.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:HelloWorld"
xmlns:controls="clr-namespace:HelloWorld.Controls"
xmlns:helper="clr-namespace:HelloWorld.MVVM"
mc:Ignorable="d" Background="Lavender"
MouseMove="Window_MouseMove"
MouseDown="Window_MouseDown"
MouseUp="Window_MouseUp"
Title="WPF中文网 - www.wpfsoft.com" Height="350" Width="500">
<Window.DataContext>
<local:MainViewModel/>
</Window.DataContext>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Border Grid.Column="0"
Width="120"
Height="120"
Background="LightBlue"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<Border.RenderTransform>
<TranslateTransform
X="{Binding ElementName=sliderX,Path=Value}"
Y="{Binding ElementName=sliderY,Path=Value}"/>
</Border.RenderTransform>
</Border>
<Border x:Name="border"
Grid.Column="1"
Background="LightGreen"
Width="120"
Height="120"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<Border.RenderTransform>
<TranslateTransform/>
</Border.RenderTransform>
</Border>
<Slider x:Name="sliderX"
Grid.ColumnSpan="3"
Margin="40 25 20 15"
HorizontalAlignment="Left"
VerticalAlignment="Bottom"
Value="0"
Maximum="180"
Width="400" />
<Slider x:Name="sliderY"
Orientation="Vertical"
Grid.ColumnSpan="3"
Margin="20"
HorizontalAlignment="Left"
VerticalAlignment="Bottom"
Value="0"
Maximum="180"
Height="300" />
</Grid>
</Window>
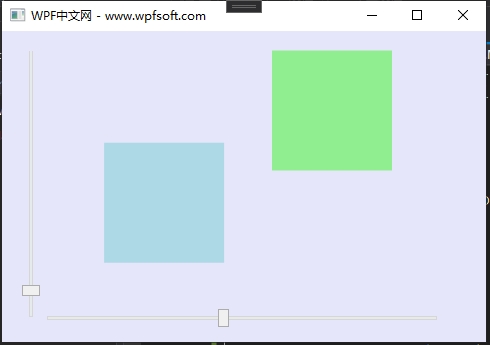
在这个例子中,左边的border的TranslateTransform 对象的值直接绑定到slider,拖动两个slider就可以控制border水平和垂直方向的位置。右边的border则利用鼠标按下、移动和抬起事件,初步实现了用鼠标去移动位置的功能。
后台代码
public partial class MainWindow : Window
{
public Point DownPoint { get; private set; } = new Point(0, 0);
public bool IsMouseDown { get; private set; } = false;
public MainWindow()
{
InitializeComponent();
}
private void Window_MouseMove(object sender, MouseEventArgs e)
{
if (!IsMouseDown) return;
if (border.RenderTransform is TranslateTransform t)
{
Point point = e.GetPosition(this);
t.X = (point.X - DownPoint.X);
t.Y = (point.Y - DownPoint.Y);
}
}
private void Window_MouseDown(object sender, MouseButtonEventArgs e)
{
IsMouseDown = true;
DownPoint = e.GetPosition(this);
}
private void Window_MouseUp(object sender, MouseButtonEventArgs e)
{
IsMouseDown = false;
}
}
当然,这个例子还不够完善,我们会在后面的图片查看器demo中去完善平移功能。

当前课程源码下载:(注明:本站所有源代码请按标题搜索)
文件名:092-《TranslateTransform平移》-源代码
链接:https://pan.baidu.com/s/1yu-q4tUtl0poLVgmcMfgBA
提取码:wpff
——重庆教主 2023年11月02日
若文章对您有帮助,可以激励一下我哦,祝您平安幸福!
| 微信 | 支付宝 |
|---|---|
 |
 |
 WPF中文网
WPF中文网