一、概念
LinearGradientBrush是一个比较有意思的画刷,它可以从一种颜色过渡到另一种颜色,使被填充的区域呈现渐变效果。
public sealed class LinearGradientBrush : GradientBrush
{
public static readonly DependencyProperty StartPointProperty;
public static readonly DependencyProperty EndPointProperty;
public LinearGradientBrush();
public LinearGradientBrush(GradientStopCollection gradientStopCollection);
public LinearGradientBrush(GradientStopCollection gradientStopCollection, double angle);
public LinearGradientBrush(Color startColor, Color endColor, double angle);
public LinearGradientBrush(GradientStopCollection gradientStopCollection, Point startPoint, Point endPoint);
public LinearGradientBrush(Color startColor, Color endColor, Point startPoint, Point endPoint);
public Point StartPoint { get; set; }
public Point EndPoint { get; set; }
public LinearGradientBrush Clone();
public LinearGradientBrush CloneCurrentValue();
}从定义上看,它有StartPoint 和EndPoint 两个点,表示获取和设置线性渐变的二维起始坐标和结束坐标。而它因为继承于GradientBrush基类,所以它的颜色都保存在GradientStops集合属性中。GradientStops集合中的元素类型必须为GradientStop,表示渐变中转换点的位置和颜色。所以,GradientStop拥有Color属性和Offset属性,分别表示颜色值和偏移值。
例如,我们有一个Grid,希望从左上角设置一个绿色,右下角设置一个蓝色,中间是两种颜色的渐变效果。那么,就可以在XAML中如下设置。
<Grid>
<Grid.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Green" Offset="0"/>
<GradientStop Color="Blue" Offset="1"/>
</LinearGradientBrush>
</Grid.Background>
</Grid>

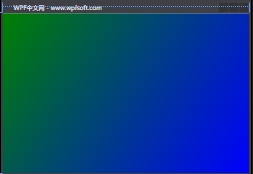
LinearGradientBrush将整个Grid看成是一个0-1的矩形,所以StartPoint=(0,0)表示左上角,EndPoint=(1,1)表示右下角,这就控制了渐变的方向是从左上角到右下角的斜线。GradientStop 对象中的Offset表示在渐变方向上各颜色的占比或起点。假如我们将第一个GradientStop对象的Offset设置为0.5,那么此时的代码和效果如下所示:
<Grid>
<Grid.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Green" Offset="0.5"/>
<GradientStop Color="Blue" Offset="1"/>
</LinearGradientBrush>
</Grid.Background>
</Grid>
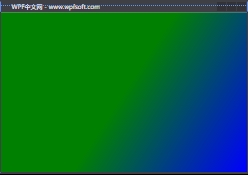
事实上,绿色占据了整个填充区域50%,并从50%处开始向蓝色进行渐变。根据LinearGradientBrush 画刷的特色,接下来,我们来做一个有趣的例子。
前端代码
<Window x:Class="HelloWorld.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:HelloWorld"
xmlns:controls="clr-namespace:HelloWorld.Controls"
xmlns:helper="clr-namespace:HelloWorld.MVVM"
mc:Ignorable="d" MouseMove="Window_MouseMove"
Title="WPF中文网 - www.wpfsoft.com" Height="350" Width="500">
<Window.DataContext>
<local:MainViewModel/>
</Window.DataContext>
<Grid x:Name="grid">
<Grid.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Green" Offset="0.5"/>
<GradientStop Color="Blue" Offset="1"/>
</LinearGradientBrush>
</Grid.Background>
<TextBlock x:Name="textblock"
Text="渐变色课程"
FontSize="50"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<TextBlock.Foreground>
<LinearGradientBrush>
<GradientStop Color="Gold" Offset="0"/>
<GradientStop Color="White" Offset="0.5"/>
<GradientStop Color="LightPink" Offset="1"/>
</LinearGradientBrush>
</TextBlock.Foreground>
</TextBlock>
</Grid>
</Window>
后端代码
private void Window_MouseMove(object sender, MouseEventArgs e)
{
var gridBrush = grid.Background as LinearGradientBrush;
GradientStop gradientStop0 = gridBrush.GradientStops[0];
GradientStop gradientStop1 = gridBrush.GradientStops[1];
Point point = e.GetPosition(this);
double offset = (point.X + point.Y) / (this.Width + this.Height);
gradientStop0.Offset = offset;
gradientStop1.Offset = 1 - offset;
}

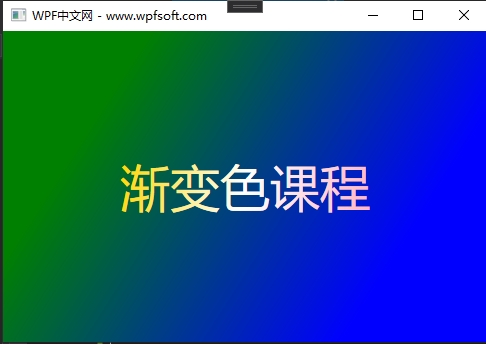
我们可以获取鼠标在当前窗口中的位置,转换成一个offset值,将它赋值给LinearGradientBrush的GradientStop 对象中的Offset 属性。F5运行调试,Grid的背景渐变颜色的偏移位置将随鼠标移动而变化。
当前课程源码下载:(注明:本站所有源代码请按标题搜索)
文件名:095-《LinearGradientBrush渐变画刷》-源代码
链接:https://pan.baidu.com/s/1yu-q4tUtl0poLVgmcMfgBA
提取码:wpff
——重庆教主 2023年11月03日
若文章对您有帮助,可以激励一下我哦,祝您平安幸福!
| 微信 | 支付宝 |
|---|---|
 |
 |
 WPF中文网
WPF中文网