一、概念
RadialGradientBrush径向渐变像一个圆一样,从焦点中心位置开始向四周渐变,LinearGradientBrush线性渐变具有用于定义渐变矢量的起点和终点,而径向渐变具有一个圆和一个焦点,用于定义渐变行为。 圆定义渐变的终点。 换句话说,渐变停止点为 1.0 定义圆周的颜色。 焦点定义渐变的中心。 渐变停止点为 0.0 定义焦点处的颜色。
public sealed class RadialGradientBrush : GradientBrush
{
public static readonly DependencyProperty CenterProperty;
public static readonly DependencyProperty RadiusXProperty;
public static readonly DependencyProperty RadiusYProperty;
public static readonly DependencyProperty GradientOriginProperty;
public RadialGradientBrush();
public RadialGradientBrush(GradientStopCollection gradientStopCollection);
public RadialGradientBrush(Color startColor, Color endColor);
public Point Center { get; set; }
public double RadiusX { get; set; }
public double RadiusY { get; set; }
public Point GradientOrigin { get; set; }
public RadialGradientBrush Clone();
public RadialGradientBrush CloneCurrentValue();
}Center属性:获取或设置径向渐变的最外面圆的中心。
RadiusX属性:获取或设置径向渐变的最外面圆的水平半径。默认值为 0.5。
RadiusY属性:获取或设置径向渐变的最外面圆的垂直半径。默认值为 0.5。
GradientOrigin属性:获取或设置用于定义渐变开始的二维焦点的位置。默认值为 0.5。
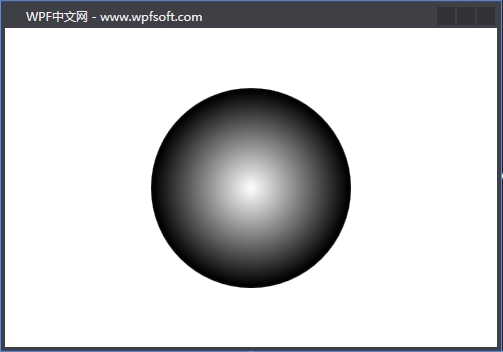
我们以Ellipse控件为例,演示一下RadialGradientBrush 的用法。
<Grid x:Name="grid">
<Ellipse Width="200" Height="200">
<Ellipse.Fill>
<RadialGradientBrush GradientOrigin="0.5,0.5"
RadiusX="0.75"
RadiusY="0.75">
<RadialGradientBrush.GradientStops>
<GradientStop Color="White" Offset="0" />
<GradientStop Color="Black" Offset="0.65" />
<GradientStop Color="Gray" Offset="0.8" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>

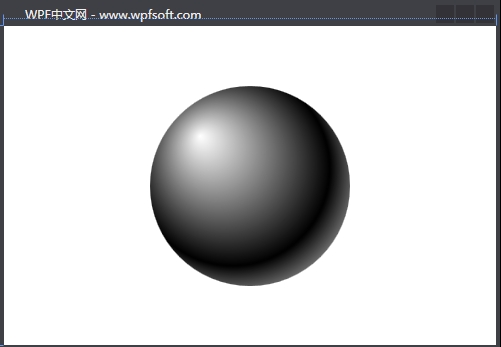
在上面的代码中,处于圆中心的白色渐变点由GradientOrigin属性控制,如果将值改成:GradientOrigin="0.25,0.25",那么它会呈现下面的样子。

根据这个特性,我们可以实现一个有趣的示例。那就是当鼠标移动到椭圆内,这个径向渐变的起点坐标跟随鼠标位置变化而变化。
前端代码
<Window x:Class="HelloWorld.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:HelloWorld"
xmlns:controls="clr-namespace:HelloWorld.Controls"
xmlns:helper="clr-namespace:HelloWorld.MVVM"
mc:Ignorable="d"
Title="WPF中文网 - www.wpfsoft.com" Height="350" Width="500">
<Window.DataContext>
<local:MainViewModel/>
</Window.DataContext>
<Grid x:Name="grid">
<Ellipse x:Name="ellipse"
Width="200"
Height="200"
MouseMove="ellipse_MouseMove">
<Ellipse.Fill>
<RadialGradientBrush GradientOrigin="0.25,0.25"
RadiusX="0.75"
RadiusY="0.75">
<RadialGradientBrush.GradientStops>
<GradientStop Color="White" Offset="0" />
<GradientStop Color="Goldenrod" Offset="0.65" />
<GradientStop Color="Gray" Offset="0.8" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
</Window>
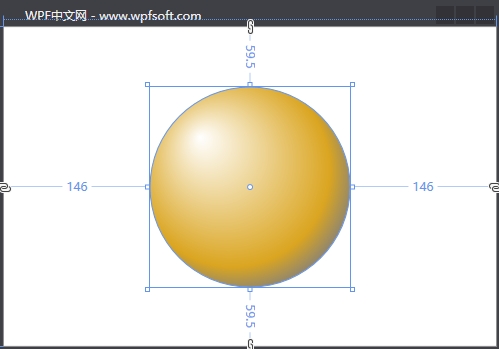
这次我们改一下渐变颜色,让它看起来像是一个发光的太阳。

我们为Ellipse 对象的MouseMove事件订阅了一个回调函数。下面看看在回调函数中的业务代码。
private void ellipse_MouseMove(object sender, MouseEventArgs e)
{
Ellipse ellipse = e.Source as Ellipse;
Point point = e.GetPosition(ellipse);
double width = ellipse.Width;
double height = ellipse.Height;
RadialGradientBrush brush = ellipse.Fill as RadialGradientBrush;
double x = point.X / width;
double y = point.Y / height;
brush.GradientOrigin = new Point(x, y);
}
首先,我们获取当前Ellipse 对象和当前鼠标位置,然后计算GradientOrigin 的x轴方向 和y轴方向的点,最后更新RadialGradientBrush 的GradientOrigin 即可。接下来,F5运行调试一下,您会看到一个不错的特效( ^_^ )。
当前课程源码下载:(注明:本站所有源代码请按标题搜索)
文件名:096-《RadialGradientBrush径向渐变》-源代码
链接:https://pan.baidu.com/s/1yu-q4tUtl0poLVgmcMfgBA
提取码:wpff
重庆教主 2023年11月03日
若文章对您有帮助,可以激励一下我哦,祝您平安幸福!
| 微信 | 支付宝 |
|---|---|
 |
 |
 WPF中文网
WPF中文网