一、什么是Effect
Effect是WPF特效抽象基类,不可实例化。它的下面有几个子类,分别是DropShadowEffect、BlurEffect和ShaderEffect(抽象子类)。
public abstract class Effect : Animatable, IResource
{
protected Effect();
public static Brush ImplicitInput { get; }
protected internal virtual GeneralTransform EffectMapping { get; }
public Effect Clone();
public Effect CloneCurrentValue();
}从上面的定义得知,Effect 的基类是Animatable,而Animatable是提供动画支持的基类。下面我们介绍一下DropShadowEffect子类。
二、DropShadowEffect阴影特效
DropShadowEffect用于给控件添加阴影效果。。它的定义如下所示:
public sealed class DropShadowEffect : Effect
{
public static readonly DependencyProperty ShadowDepthProperty;
public static readonly DependencyProperty ColorProperty;
public static readonly DependencyProperty DirectionProperty;
public static readonly DependencyProperty OpacityProperty;
public static readonly DependencyProperty BlurRadiusProperty;
public static readonly DependencyProperty RenderingBiasProperty;
public DropShadowEffect();
public double ShadowDepth { get; set; }
public Color Color { get; set; }
public double Direction { get; set; }
public double Opacity { get; set; }
public double BlurRadius { get; set; }
public RenderingBias RenderingBias { get; set; }
public DropShadowEffect Clone();
public DropShadowEffect CloneCurrentValue();
protected override Freezable CreateInstanceCore();
}下面是它的常用属性说明表
| 属性名 | 功能说明 | 例子 |
| Color | 设置阴影效果背景色 | Color="Red" |
| ShadowDepth | 设置阴影的偏移度 | ShadowDepth="5" |
| Direction | 设置阴影的角度 | Direction="-45" |
| BlurRadius | 设置阴影模糊程度 | BlurRadius="20" |
| Opacity | 设置阴影透明度 | Opacity="1" |
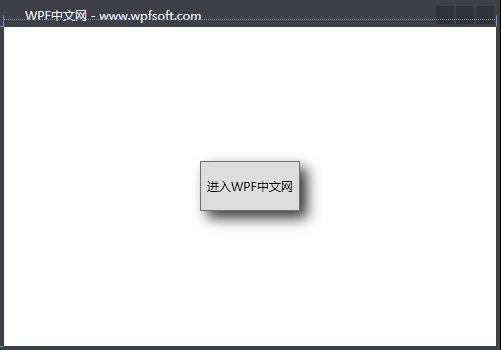
例如,我们给一个按钮设置阴影效果。
<Button Content="进入WPF中文网" Width="100" Height="50">
<Button.Effect>
<DropShadowEffect ShadowDepth="10" BlurRadius="20" Color="Gray"/>
</Button.Effect>
</Button>
<Window x:Class="HelloWorld.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:HelloWorld"
xmlns:controls="clr-namespace:HelloWorld.Controls"
xmlns:helper="clr-namespace:HelloWorld.MVVM"
mc:Ignorable="d"
Title="WPF中文网 - www.wpfsoft.com" Height="350" Width="500">
<Window.DataContext>
<local:MainViewModel/>
</Window.DataContext>
<Grid x:Name="grid" Background="Transparent"
MouseMove="grid_MouseMove">
<Button x:Name="button" Content="进入WPF中文网" Width="100" Height="50">
<Button.Effect>
<DropShadowEffect Direction="-45"
ShadowDepth="10"
BlurRadius="25"
Color="Gray"/>
</Button.Effect>
</Button>
</Grid>
</Window>然后在Grid控件的鼠标移动事件中执行以下计算:
private void grid_MouseMove(object sender, MouseEventArgs e)
{
double width = grid.ActualWidth;
double height = grid.ActualHeight;
Point centerPoint = new Point(width / 2, height / 2);
Point mousePoint = e.GetPosition(grid);
//与X轴的夹角
double angle = Math.Atan2(
mousePoint.Y - centerPoint.Y,
mousePoint.X - centerPoint.X); //弧度
double theta = angle * 180 / Math.PI;// 角度
this.Title = $"角度={theta}";
DropShadowEffect dropShadowEffect = button.Effect as DropShadowEffect;
//计算距离
var distance = Math.Sqrt(
(Math.Pow(mousePoint.X - centerPoint.X, 2)
+ Math.Pow(mousePoint.Y - centerPoint.Y, 2)));
dropShadowEffect.Direction = -theta;//设置阴影角度
dropShadowEffect.ShadowDepth = distance/10;//设置阴影偏移量
dropShadowEffect.BlurRadius = distance / 10 * 2;//设置模糊程度
}通过这个例子,我们可以直观的感受DropShadowEffect 几个属性值变化所带来的效果。当鼠标在窗体内进行上下左右移动时,按钮的阴影的角度、偏移值和模糊程度都会随之而变化。
当前课程源码下载:(注明:本站所有源代码请按标题搜索)
文件名:098-《DropShadowEffect阴影特效》-源代码
链接:https://pan.baidu.com/s/1yu-q4tUtl0poLVgmcMfgBA
提取码:wpff
——重庆教主 2023年11月9日
若文章对您有帮助,可以激励一下我哦,祝您平安幸福!
| 微信 | 支付宝 |
|---|---|
 |
 |
 WPF中文网
WPF中文网