BlurEffect是直接作用于控件元素进行模糊的类型。
public sealed class BlurEffect : Effect
{
public static readonly DependencyProperty RadiusProperty;
public static readonly DependencyProperty KernelTypeProperty;
public static readonly DependencyProperty RenderingBiasProperty;
public BlurEffect();
public double Radius { get; set; }
public KernelType KernelType { get; set; }
public RenderingBias RenderingBias { get; set; }
public BlurEffect Clone();
public BlurEffect CloneCurrentValue();
protected override Freezable CreateInstanceCore();
}下面是它的属性说明表
| 属性名称 | 说明 | 例子 |
| Radius | 获取或设置模糊效果的曲线的半径。默认值为5 | Radius="5" |
| KernelType | 获取或设置计算变得模糊的曲线 | |
| RenderingBias | 获取或设置是否呈现效果时注重速度还是质量 |
KernelType是一个枚举类型,值为Gaussian时表示为模糊创建平滑分布的分布曲线。,值为Box表示用平直分布曲线创建的简单模糊。
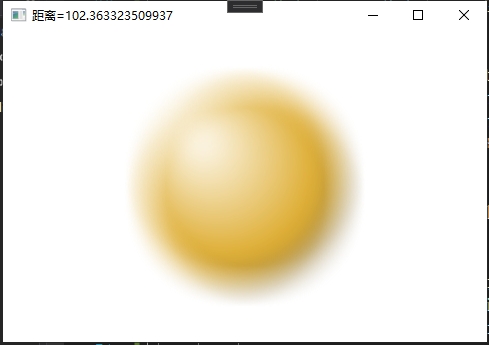
下面的例子通过获取当前鼠标的坐标位置与Ellipse椭圆中心坐标的距离,动态设置椭圆控件的模糊程度。
<Grid x:Name="grid" Background="Transparent"
MouseMove="grid_MouseMove">
<Ellipse x:Name="ellipse"
Width="200"
Height="200">
<Ellipse.Effect>
<BlurEffect Radius="0" KernelType="Box"/>
</Ellipse.Effect>
<Ellipse.Fill>
<RadialGradientBrush GradientOrigin="0.25,0.25"
RadiusX="0.75"
RadiusY="0.75">
<RadialGradientBrush.GradientStops>
<GradientStop Color="White" Offset="0" />
<GradientStop Color="Goldenrod" Offset="0.65" />
<GradientStop Color="Gray" Offset="0.8" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
后端代码:
private void grid_MouseMove(object sender, MouseEventArgs e)
{
double width = grid.ActualWidth;
double height = grid.ActualHeight;
Point centerPoint = new Point(width / 2, height / 2);
Point mousePoint = e.GetPosition(grid);
BlurEffect effect = ellipse.Effect as BlurEffect;
//计算距离
var distance = Math.Sqrt(
(Math.Pow(mousePoint.X - centerPoint.X, 2)
+ Math.Pow(mousePoint.Y - centerPoint.Y, 2)));
effect.Radius = distance / 5;//设置模糊
this.Title = $"距离={distance}";
}
当前课程源码下载:(注明:本站所有源代码请按标题搜索)
文件名:099-《BlurEffect模糊特效》-源代码
链接:https://pan.baidu.com/s/1yu-q4tUtl0poLVgmcMfgBA
提取码:wpff
——重庆教主 2023年11月9日
若文章对您有帮助,可以激励一下我哦,祝您平安幸福!
| 微信 | 支付宝 |
|---|---|
 |
 |
 WPF中文网
WPF中文网